
Key Takeaways
-
- Google Analytics 4 has replaced Universal Analytics, offering advanced data collection capabilities.
-
- GA4 focuses on engaged users and collects data through an ‘events’ system.
-
- Google Tag Manager can still be used for tracking events and conversion actions.
-
- This article outlines steps for setting up GA4 from scratch, or adding it to an existing Universal Analytics account.
-
- DebugView in GA4 is used for event tracking, and Custom Events in GA4 provide versatile data collection options.
What is Google Analytics 4?
Google Analytics 4 is the latest version of Google’s website analytics platform. It took over from Universal Analytics on July 1, 2023.
Just like UA, GA4 collects data from your website. It can capture information about user behaviour, events and conversion actions. It also leverages AI and machine learning to provide greater insights.
This data is critical for anyone looking to optimise their website, run SEO or Google Ads campaigns, and keep track of what their site visitors are doing.
There are two major differences between UA and GA4: the way it collects data (improved customer privacy) and the user interface. We won’t go over the user interface, otherwise you’ll be here forever.
Data Collection
UA captured data as ‘sessions,’ with each session made up of one or more interactions called ‘hits.’ It focused on total users in most reports, whereas GA4 focuses on engaged users, with most interactions being labelled as an ‘event.’
The table below shows what the previous ‘hits’ were, and how most ‘hits’ are now considered ‘events’ in GA4.
| Universal Analytics | Google Analytics 4 |
| Page View | Event |
| Event | Event |
| User Timing | Event |
| App/Screen View | Event |
| Social | Event |
| Transaction/eCommerce | Event |
| Exception | Event |
This consolidated approach to data schema allows for better tracking between apps, websites, and cross-domain data reporting.
Google Tag Manager
With GA4, every goal is event-based, and those events are linked to Tags and Triggers that you can set up within your GTM account.
gtag.js
With the improved gtag.js, every interaction is tracked as an event. Events are managed by configuring specific event code snippets directly within your website’s code, designed to track specific user actions.
How to set up GA4 with the Setup Assistant
If you are brand new to Google Analytics then you’ll need to start an Analytics account from scratch. Once you’ve completed that, you can create a GA4 property and Google Tag Manager account.
Adding GA4 to an existing UA account
If you have an existing Universal Analytics property for your website, you can create a GA4 property through the GA4 Setup Assistant. The Setup Assistant allows you to automate some of the required steps and also lets you import goals from UA to GA4.
Step 1. Start by signing into your Google Analytics account.

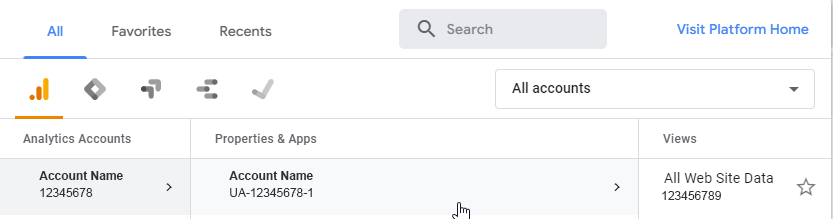
Step 2. In the top left-hand corner of the Analytics dashboard, click on the dropdown menu to select the property you want to add GA4 to. If you only have one website then it will already be selected.

There’s a 9-digit code in the ‘Properties & Apps’ column. This UA-12345678-1 code is the UA property.
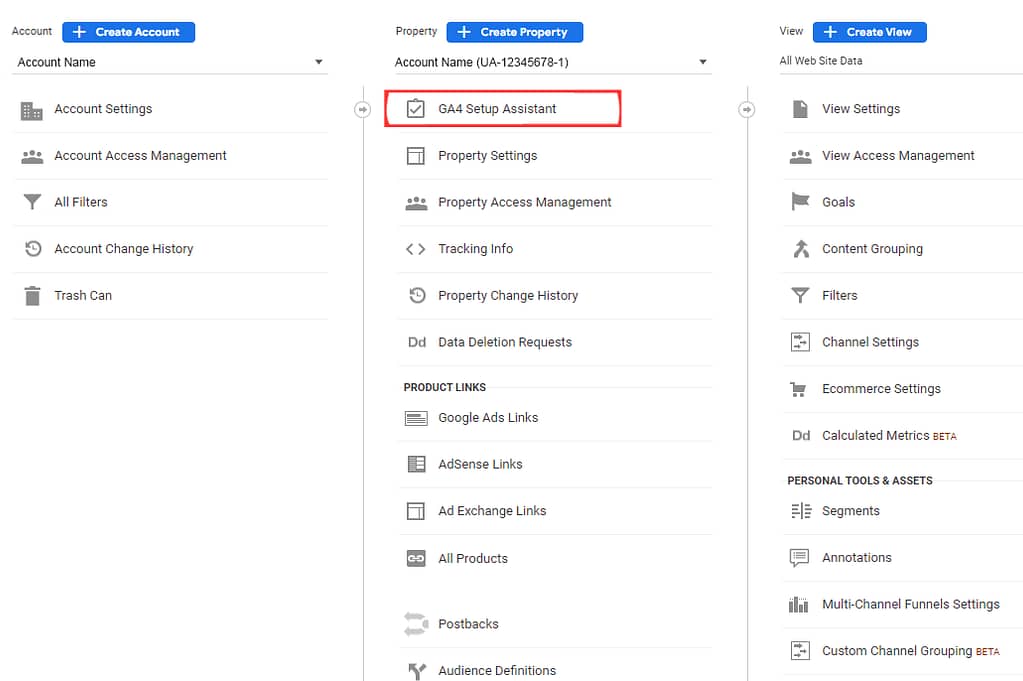
Step 3. From the Admin dashboard, in the Property column, select GA4 Setup Assistant.

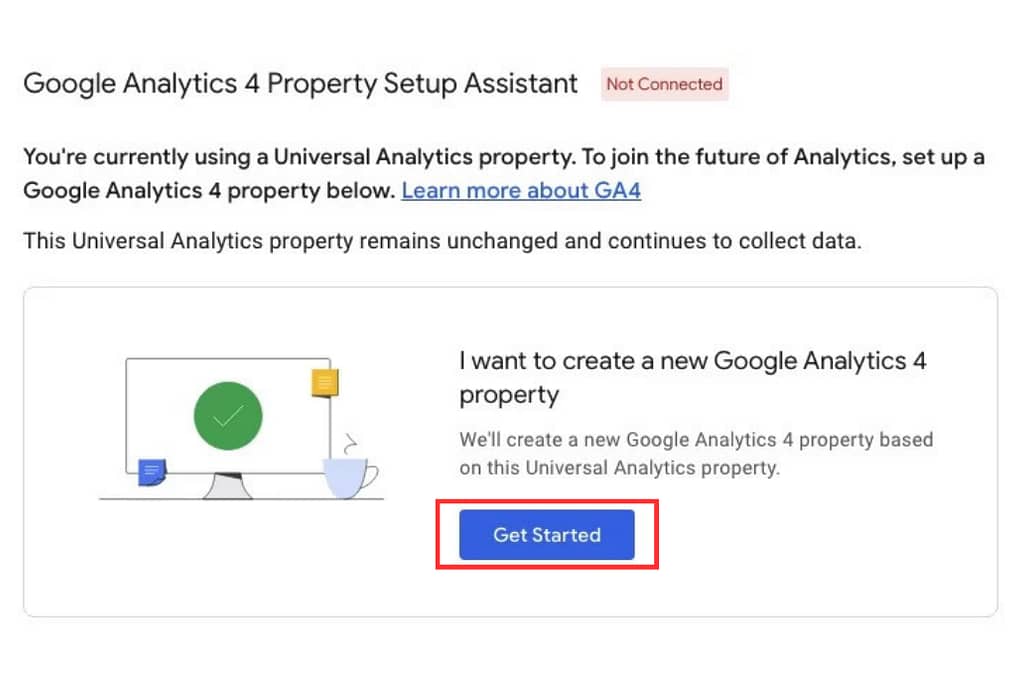
Step 4. Select “Get Started”.

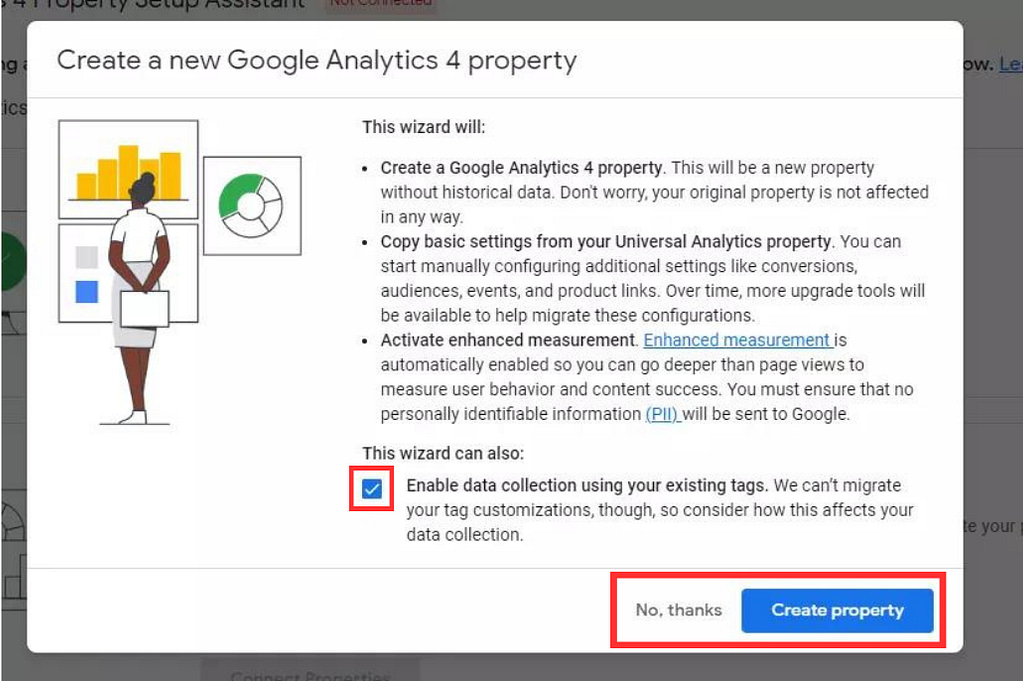
Step 5. You should have the gtag.js tag on your website as part of setting up UA. We recommend you “enable data collection using your existing tags.”
Click “Create Property” and away you go.

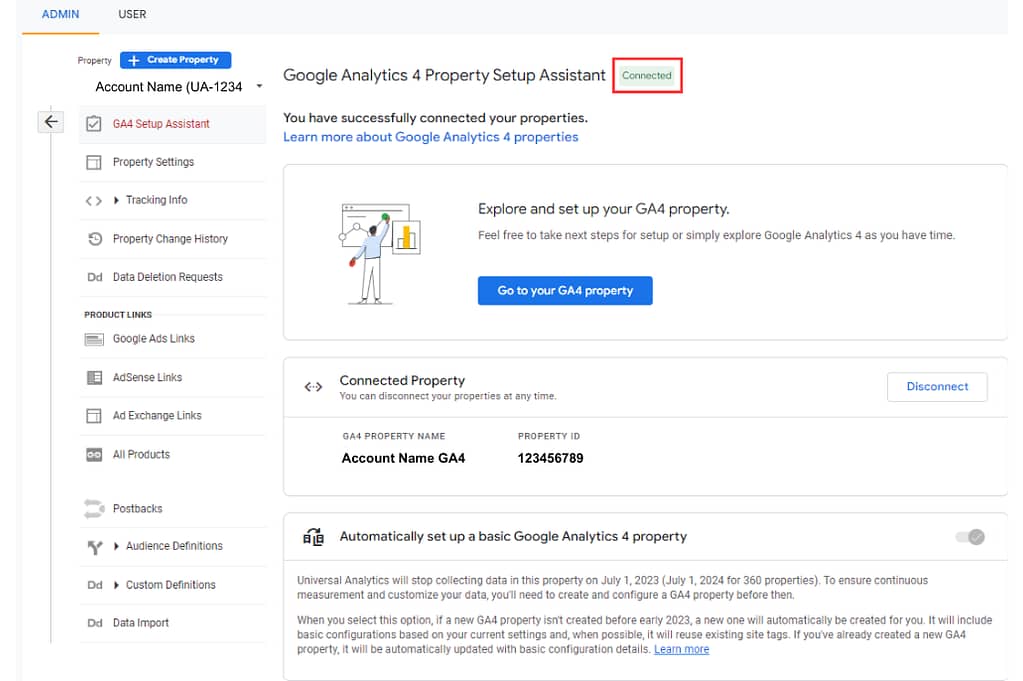
Step 6. Once your GA4 property is created, your screen should look similar to the one below.

If you can’t “enable data collection for your existing tags,” it could be one of the following reasons:
-
- Your website is tagged with analytics.js
-
- Your website builder or content management system (CMS) doesn’t support the gtag.js tag
-
- You use Google Tag Manager
If you encounter any of these issues, you will need to add the tag yourself.
How to install GA4 with Google Tag Manager
The Google Tag Manager (GTM) platform supports customised tags for analytics, conversion tracking, remarketing and more. It also allows you to customise how events are tracked and what information is pulled through to your GA4 account.
Before you can begin, you must have GTM installed on your website (learn how to set that up here).
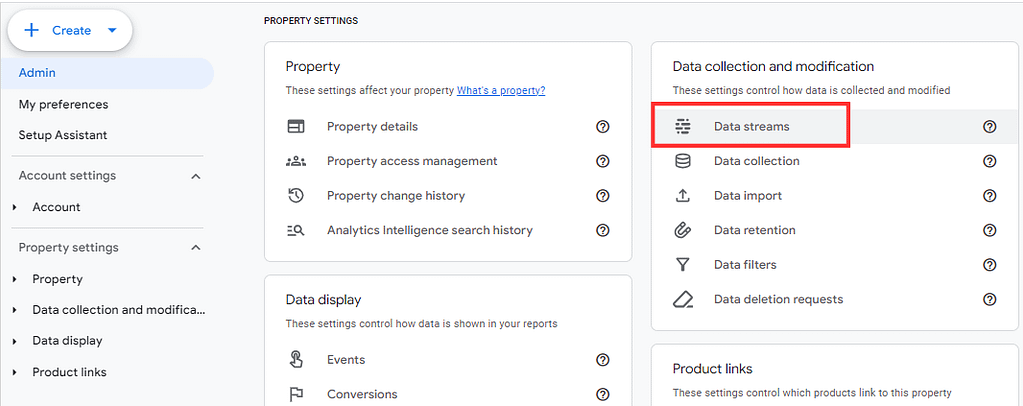
First, go to your GA4 account and click on Admin > Data Streams.

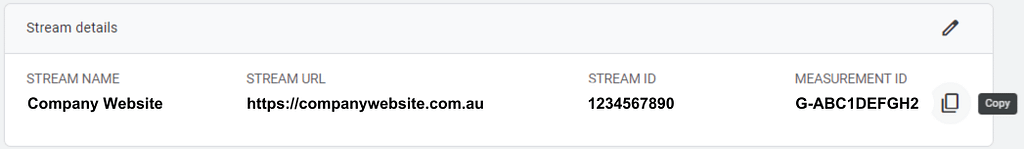
From the Stream Details, copy the “Measurement ID”.

Go to your GTM account and on the left-hand side menu, select Tags. From this screen, select “New” using the light blue button in the right-hand corner.
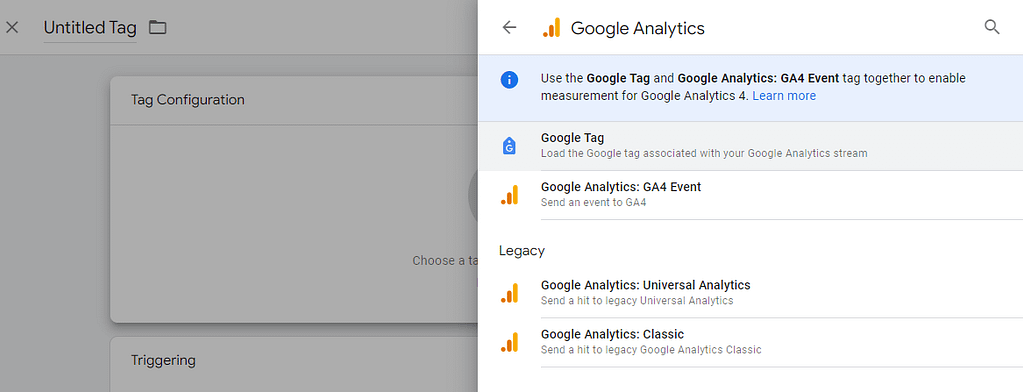
This will bring up a new “Untitled Tag.” Click “Tag Configuration,” and then select “Google Tag” from the menu that appears.

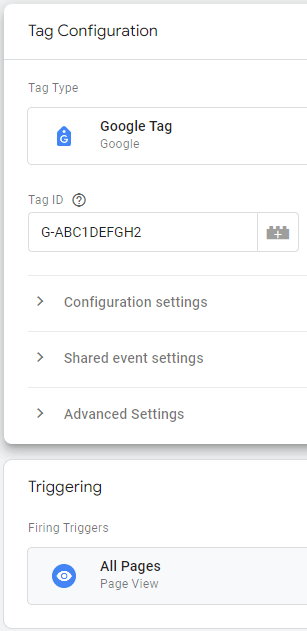
Here is where you paste the Measure ID or Tag ID. You will also select the “Triggering” configuration and set it to All Pages (Page View).

Once the “Tag Type” and “Triggering” details have been confirmed, name the tag “Google Tag” or “GA4 Tag.”
Now it’s time to test the tag. Click “Preview” at the top of the page.

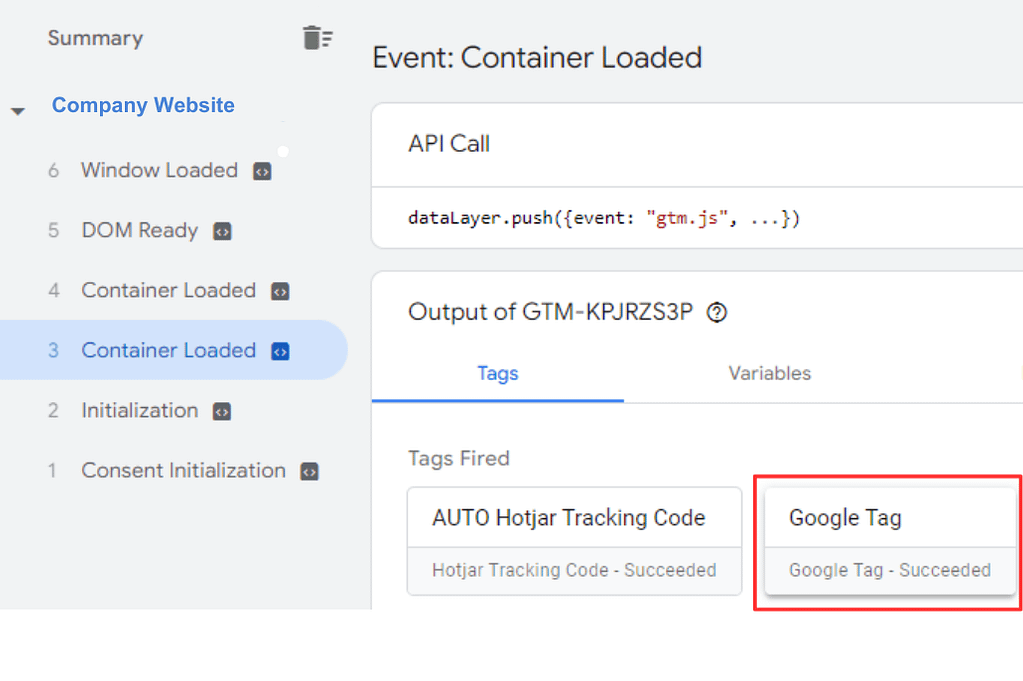
After the “Preview Mode” has been initiated, you should see the new “GA4 Tag” amongst the list of tags fired. This is found under the Summary section on the left-hand side of the screen.

Once the tag has correctly fired in the GTM Preview, you need to check that the events come through GA4 correctly before publishing. This is tested through GA4’s DebugView.
Checking the DebugView in GA4
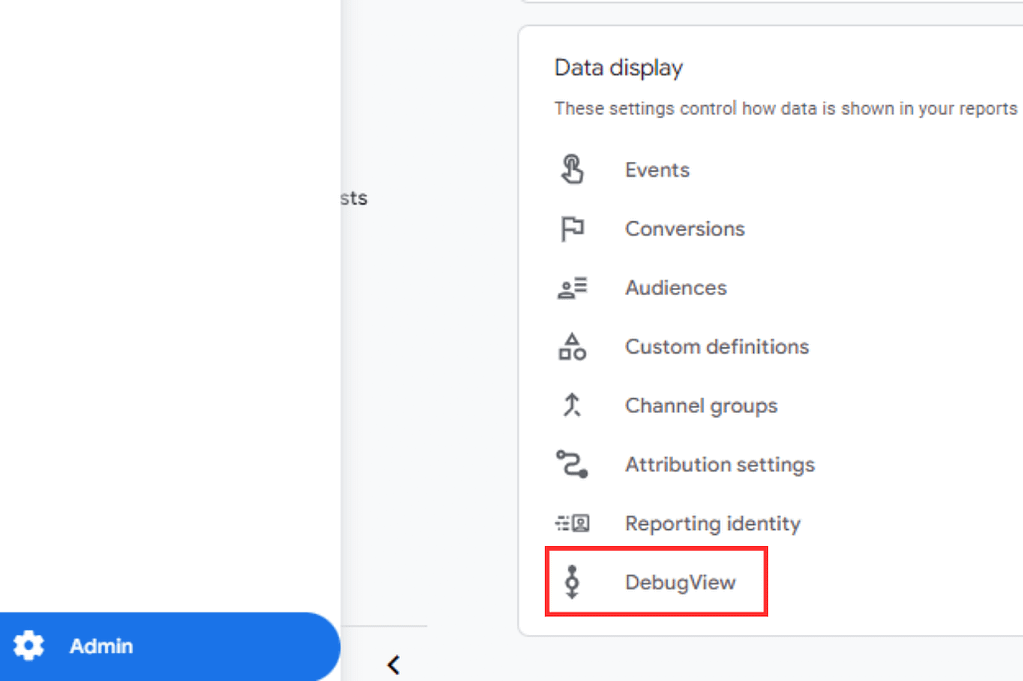
To begin testing and debugging in GA4, go to Admin > DebugView.

You may not see anything happen for the first few moments. This is due to the data being visible only when the debug mode in GA4 is enabled.
If you installed your GA4 using Google Tag Manager, having the “Preview” mode enabled on that platform or tab will automatically enable the GA4 DebugView.
With the GTM “Preview” window open, begin to interact with the website by clicking on links, call to action buttons or anything that you are wanting to track as an event.
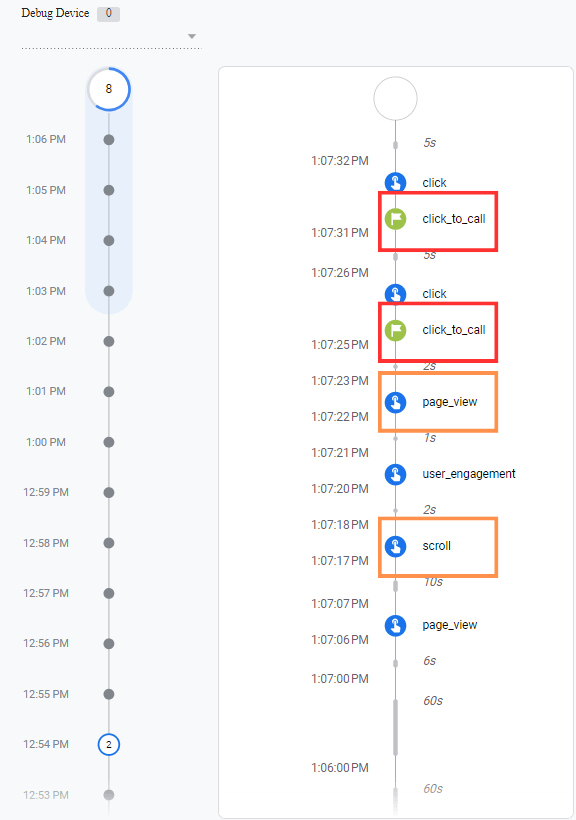
If the tags and triggers have been set up correctly, these should show up as their labelled events in DebugView.

The Green Flag icons are tags firing. The Blue Click icon is user interaction. You can click on each action to see more information about where that event happened and the value of each parameter.
For this example, the page_view parameter demonstrates that the Google Tag in GTM has been set up correctly and is passing information between the two platforms.
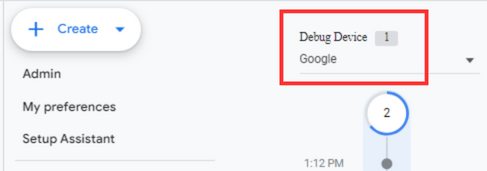
Always ensure that you have selected the right Debug device, which is shown in the top left-hand corner.

There should only be a single device showing in the Debug Device, unless multiple visitors have the Debug view enabled simultaneously.
If all events are coming through correctly in the DebugView and the tags are firing in GTM, you can “Publish” those changes within your GTM Account.
This is done by clicking “Submit” in the top right-hand corner of GTM.

Simply saving your new tag won’t activate the code – it has to be Published before it can begin collecting data.
Congratulations! You’ve now installed the base code of GA4 on your website through Google Tag Manager.
What happens next?
Google Analytics 4 is now installed on your website, but your work isn’t quite done.
GA4 collects a lot of data straight out of the box. This makes it useful for business owners, web managers and digital marketing agencies. But if you want to dig a little deeper, you’ll need to set up tags that can take advantage of GA4’s most powerful feature: Custom Events.
GA4’s Custom Events allow you to track hundreds of different kinds of interactions on your website, from page views and scroll depth to specific button clicks, form submissions and much more.
Custom Events are designed to allow you to collect data on everything that happens on your website, and they’re much more versatile than the functions found in Universal Analytics.
The only catch is that setting up Custom Events requires a little bit of practice. You need to know what you want to track, how to track it, and why those events are useful to your business. If you aren’t sure how to begin then don’t worry – the team at Gordon Digital knows exactly where to start!
The Gordon Digital team are pros at tracking website data and turning those numbers into real results. We can put together an SEO or paid advertising strategy that helps you kick your business goals, making extensive use of GA4 to collect all the data you’ll need.
Book your strategy session today if you’re ready to learn more about GA4!