How Important is Page Speed for SEO in 2025?
Page speed is an important part of User Experience (UX) and a website’s technical SEO.
Attention spans are shrinking. Users have become accustomed to lightning fast internet. When you add those two things together, users now expect the average website to load in 1-3 seconds.
If it doesn’t load fast enough, there’s a good chance a user will leave your site and try to answer their search query elsewhere.
We’re going to discuss the importance of page speed to SEO, how it affects rankings and some easy ways you can optimise your site speed.
Does Site Speed Affect Rankings?
Site speed affects search rankings indirectly.
This has been argued at length by SEOs. In 2024, we can confirm that site speed is a ranking signal, but it’s just one piece of the puzzle.
A 2012 study by the Poznań University of Technology determined that crawl speed affected rankings more than overall site speed. More recent experiences show that improving site speed creates a better user experience, which has become a major ranking signal for Google.
When your website loads quickly, users are more likely to stay on the page, which improves engagement metrics such as time on site and pages per session.
These signals are affected directly by site speed, and their movement can correlate indirectly with your search rankings.
Google’s Position on Site Speed
In 2010, Google’s Search Quality Team said that site speed is confirmed as a signal in their ranking algorithms.
Google referred to site speed as a “ranking signal,” which is commonly thought to be a collection of signals that contribute to a website’s “ranking factor.”
Google has always maintained that user experience is the main goal, with site speed being just one aspect of its overall ranking.
Site Speed and User Experience (UX)?
Why Does Speed Matter For User Experience?
Site speed can make or break what you’re trying to achieve when a user visits your website.
Slow sites can frustrate customers to the point of exiting. They’ll return to the search results and look for a website that’s faster and easier to use.
This is commonly referred to as bounce rate. Load times that are slower than 3 seconds can lead to a 32% increase in bounce rate.

What is the Impact of Page Speed For Conversions?
When users leave your website because it’s slow to load, you’re missing out on conversions.
Here are some quick numbers on the impact of page speed for conversions:
- According to a study by Portent, a site that loaded in 1 second had a conversion rate 2.5x higher than a site that loaded in 5 seconds
- Amazon found every 100ms in page load time costs 1% of revenue
Any form of digital marketing can bring in new traffic to your website. If you want to convert this traffic into a purchase or a lead, it’s important to stay on top of your page speed.
Core Web Vitals and SEO
A Quick Overview About Core Web Vitals
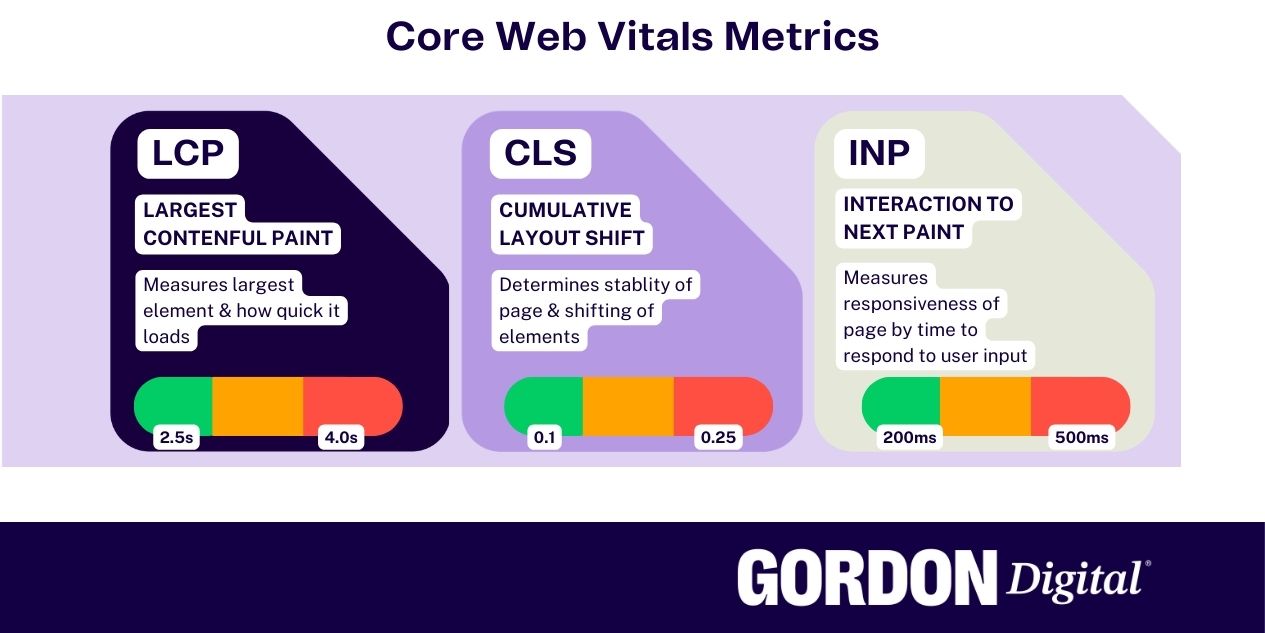
Core Web Vitals (CWV) are 3 website performance metrics that Google considers as part of its Page Experience ranking formula. Core Web Vitals was introduced as a core algorithm update in 2021. These include:
- Largest Contentful Paint (LCP) – Measures how long it takes to load the largest element on the page (usually an image, video or carousel). The benchmark for this is 2.5 seconds or less.
- Cumulative Layout Shift (CLS) – Determines the stability of a page and how much elements shift during the loading process. The benchmark for this is 0.1.
- Interaction to Next Paint (INP) – This measures the responsiveness of a page based on how long it takes to respond to user input (such as scrolls, clicks, or a tap on mobile). The bencharm is 200 ms or less.
You must be passing all 3 of these metrics to have a positive Core Web Vitals assessment.

Core Web Vitals and Their Relationship to Page Speed
Passing the Core Web Vitals assessment doesn’t mean that your site is fast.
While this can improve perceived load speed, without optimising certain assets, your page can still load slowly.
Page speed is also affected by things like the type of server your website is hosted on, the server location, the conditioning of networks, the device you’re using and much more. These all mean that Core Web Vitals are just one consideration.
Speed Optimisation Quick Wins
So, how do you speed up your site? We essentially need to do the reverse of anything that makes the site slow. That includes oversized images, unoptimised code, unnecessary animations – basically any excess data that users need to download.
If you’re following best web practices then your website is probably already in a good position. From there, you can try the following:
Compressing Images and Videos
You’ve gotten some nice headshots of your team, or professional photos of your products and services. You upload them to your website and they look fantastic.
While the images appear small on the page, there are dozens of them, and that can affect page speed considerably.
Compression reduces the file size of images and videos. It does this by removing data from the file without significantly affecting the quality of the image.
This can compress many megabytes of photos into a few kilobytes of space. Every photo that’s compressed saves milliseconds in page load speed, which quickly adds up when every element is optimised.
There are plenty of free image and video optimisation tools online. We recommend compressing images into WEBP or AVIF formats. These are the next generation of web-based formats and are extremely lightweight compared to the alternative.
Browser Caching
Caching allows a user’s browser to store certain website files locally. These include assets such as images, scripts and stylesheets. Once the browser has cached these files, it no longer needs to download the file from your website server.
Caching reduces server requests when a user returns to your website. That improves load time and reduces bandwidth consumption.
Note: Cloudflare offers a free CDN (Content Delivery Network) which includes browser caching.
Lazy Loading
“Lazy Loading” means certain website elements are only loaded once the user scrolls near them.
You can enable lazy loading for images, videos and code-heavy interactive content that’s placed below the fold. This reduces the initial page load speed, increasing the user’s perception of your overall site speed.
Note: Do not lazy load images that are above the fold. These are needed for initial rendering. Lazy loading these images can cause layout shifts and add unnecessary delays to your First Contentful Paint (FCP) and Largest Contentful Paint (LCP).
How to Monitor Site & Page Speed
We need to measure and monitor site speed to ensure our optimisations are having the right impact. This can be done in several ways, but we recommend using the following tools:
- Page Speed Insights – Page Speed Insights is developed by Google. It provides analysis on Core Web Vitals and issues your website with a score. It also measures mobile and desktop versions and captures data from the “lab” (used for diagnostics) and “field” (real data).
- WebPageTest – WebPageTest provides insights into site speed with testing on different browsers, devices and connection speeds from various locations across the world.
- GTMetrix – This tool uses data from Google’s Lighthouse and Core Web Vitals to provide data about page load speed, file sizes and requests. It also identifies performance issues and gives recommendations for improving page speed, and uses historical data to monitor performance changes over time. A key useful feature is the waterfall chart which details how individual resources affect load times.
- Pingdom Website Speed Test – Designed for real time user monitoring, Pingdom also focuses on speed and uptime monitoring. It contains reports on load times, page sizes and number of requests. The tool allows testing from global locations and tracks historical performance to monitor speed improvements over time.
Note: For more comprehensive reporting and monitoring, all these tools have flexible API features. This is ideal for detailed and regular monitoring.
How Hosting Affects Website Speed
Server Location and Optimisation
The further your server is from the user, the longer it takes to load your site.
A Content Delivery Network (CDN) stores and serves content from servers closer to the users. This reduces the distance data has to travel and improves load times. It also provides a consistent user experience across geographic locations, which is important for brands with a large online presence.
By moving from shared hosting to dedicated hosting, you can improve the performance of a website drastically. Server side optimisations ensure faster load times and uptime, leading to reliability and a better user experience.
Get Your Page Speed Up To Scratch
Page speed is still an important factor in SEO in 2024. It has a serious impact on user experience, which is one of Google’ core ranking factors.
Speeding up your website helps to keep users on your site, improves search rankings and helps you capture more engagement and conversions. Improving your website’s page speed can be complex, but you don’t have to do it alone!
As an experienced and trusted SEO agency, Gordon Digital can optimise your site speed to boost user experience and SEO performance.
With expertise in Core Web Vitals, image compression, caching strategies and more, we can ensure your site runs smoothly. Take your page speed to the next level and get in touch with us today!